43 morris bar chart labels
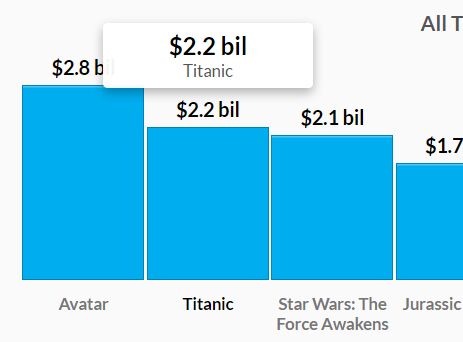
Morris.js 06 - Line and Area charts - GitHub Pages Configuration. The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: element. required. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. morris bar display value top of every bar #605 - GitHub is there a way to display a value of each bar in his top ?im not talkin about hover. The text was updated successfully, but these errors were encountered:
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application.
Morris bar chart labels
Chang values of X-Axis label in morris Area chart using jQuery ... Hi AllGood MorningI am bind morris chart using below refernce buti cant set X axis value i can set only some default valuebelow likw this 20122012 Q12012 ... AdminLTE 2 | Morris.js Charts Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. How to Use Chart.js with Django - Simple is Better Than Complex from django.shortcuts import render from mysite.core.models import City def pie_chart (request): labels = [] data = [] queryset = City. objects. order_by ... As the title says, we are now going to render a bar chart using an async call. views.py.
Morris bar chart labels. Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold. Interface to the Vienna U-Bahn Map. - metacpan.org name; synopsis; description; methods; example1; example2; example3; example4; example5; dependencies; see also; repository; author; license and copyright; version ... Show all x-axis labels · Issue #235 · morrisjs/morris.js - GitHub I've just merged the diagonal labels support into the master branch. See the new diagonal-xlabels examples for line charts and bar charts ... Hide ykeys but show label on morris js - Stack Overflow 22 May 2018 — How to show a label value that is not present in ykeys in morris bar chat? 0 · Morris line chart Empty · 0 · Using Morris Bar can't show · Hot ...
Morris.js xlabels are cut in vertical position - Stack Overflow 23 Jan 2019 — By default, this property is set to hidden , that's why you don't see all your labels when the height is too high. MySQL :: Morris.js Bar Graph in php? I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens. sample-django-charts-simple/chart_morris.json at master - GitHub This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Morris Line Chart - X axis Label is missing #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data...
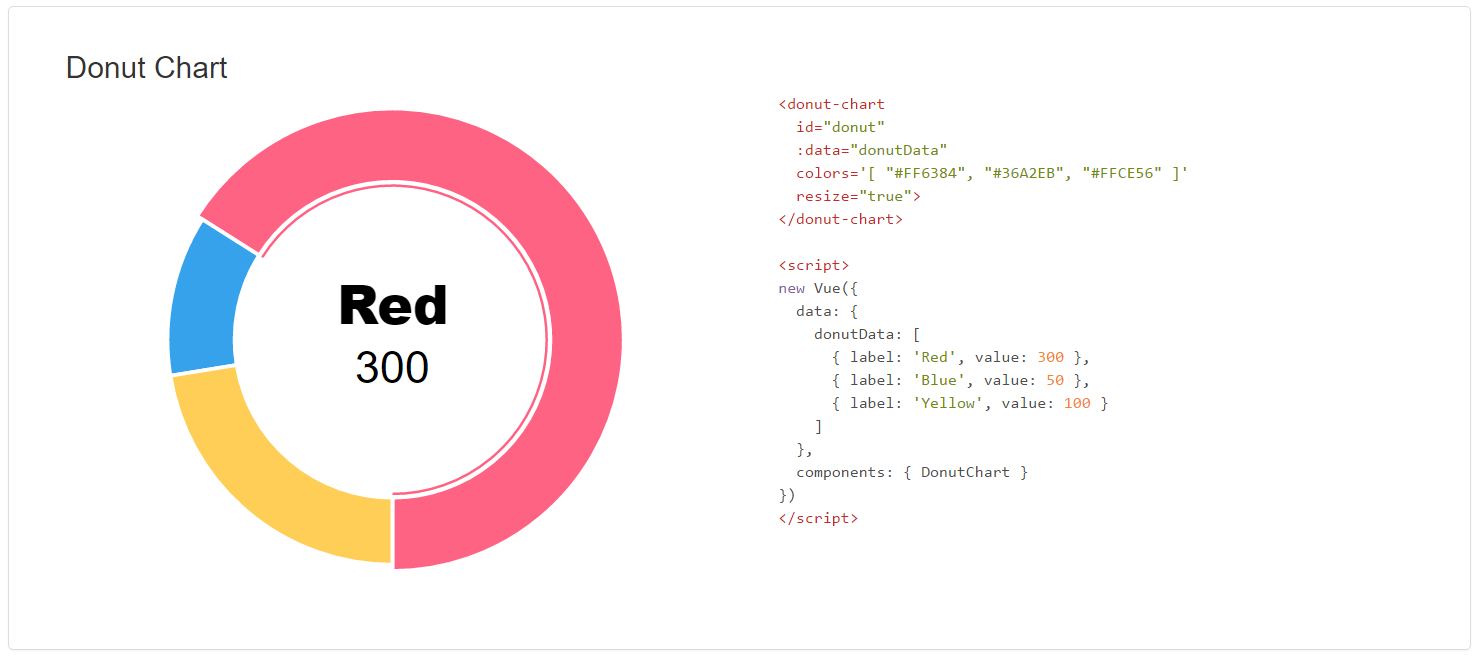
Morris Bar & Stacked Chart Codeigniter With Examples May 04, 2021 · We will implement bar chart and stacked bar chart in codeigniter using morris js . Morris js is the charts js, we can use morris js and also implement line chart, bar chart, pie chart etc. Codeigniter Morris Bar & Stacked Charts Contents. Download Codeigniter Latest; Basic Configurations; Create Database With Table; Setup Database Credentials Remove label text from grid on chart using morris.js To disable drawing along the x and y axes, set the axes option to false : new Morris.Bar({ // ID of the element in which to draw the chart. Bar chart : xaxis label hiding #745 - morrisjs/morris.js - GitHub element = placeholder; window.barChart = Morris.Bar(config).on('click', function (i, row) { window.location.href = linkarr[i]; ... Morris.js 06 - Donut charts - GitHub Pages Create a Donut chart using Morris.Donut (options), with the following options: data. required. The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be initially selected.
Made In Vienna from Exploited on Beatport It was fitting that Brazilian-born, Austria-based artist Joyce Muniz broke through in an era characterised by the cross-pollination and globalisation of music. Initially combining the sounds and rhythms of her home country with contemporary European electronic sounds, she later morphed into a...
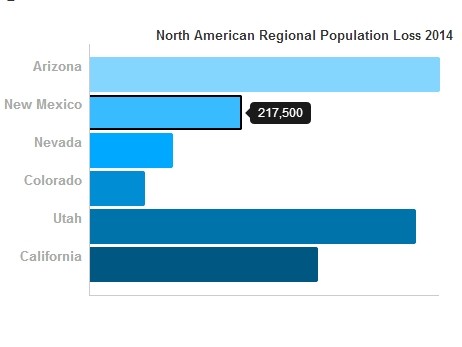
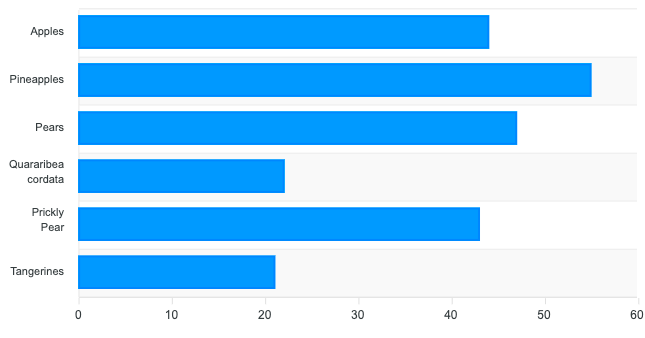
The Horizontal Bar chart API reference | RGraph.net The Horizontal Bar chart can be used when you need a different aesthetic for your page or when you have longer labels (to which the Horizontal Bar chart is better suited to). ... The left margin of the chart, (the margin is where the labels and title are)). 75: marginLeftAuto: If set to true this will automatically size the left margin to ...
Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu.
Morris chart X axis label Morris bar chart X axis labels not showing ... This is because Morris chart applies by default a left and right margin to labels on X-axis. This is to avoid that ...
morris.js - GitHub Pages Set the color of the axis labels (default: #888). gridTextSize: Set the point size of the axis labels (default: 12). gridTextFamily: Set the font family of the axis labels (default: sans-serif). gridTextWeight: Set the font weight of the axis labels (default: normal). fillOpacity: Change the opacity of the area fill colour.
[Solved] How to add click handler on morris donut chart - CodeProject svg rect.bar-1").on ' click', -> console.log(" clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events
Morris.js Bar Charts unable to format x-labels - Stack Overflow Well, it's not specified in the documentation, but you can also use the xLabelFormat for Morris Bar chart. Please run this snippet to see a ...
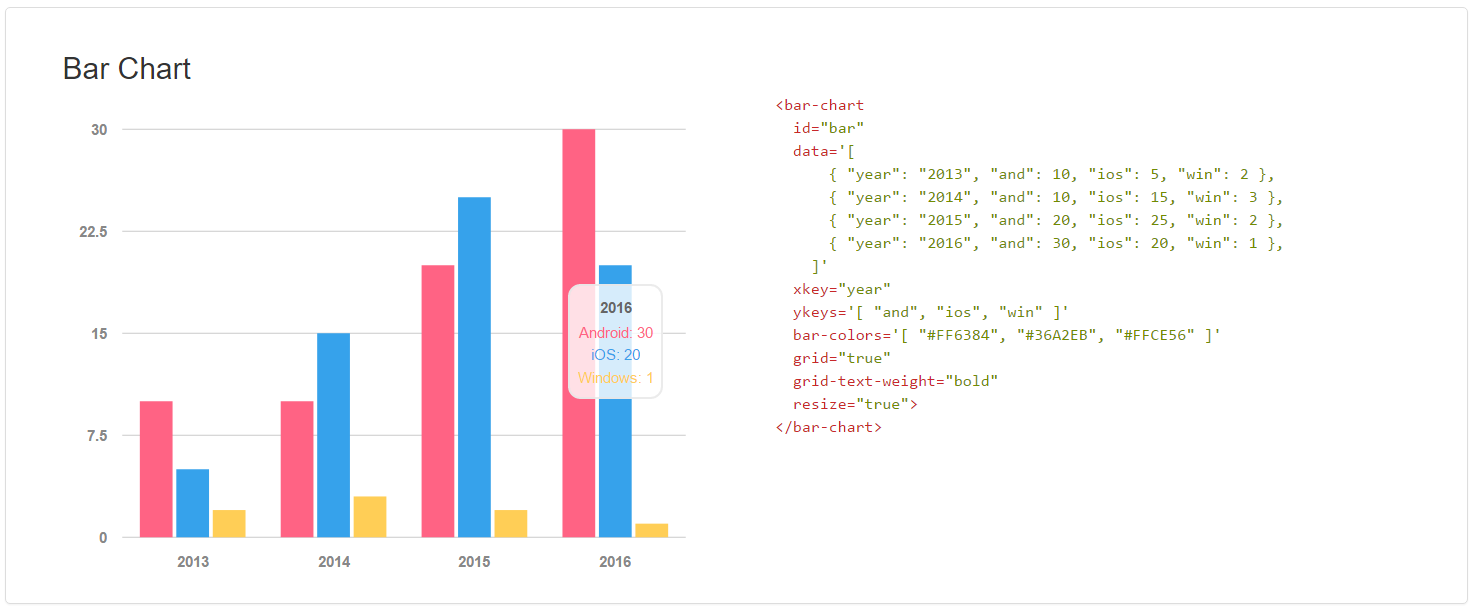
Bar charts - Morris.js 06 Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ...
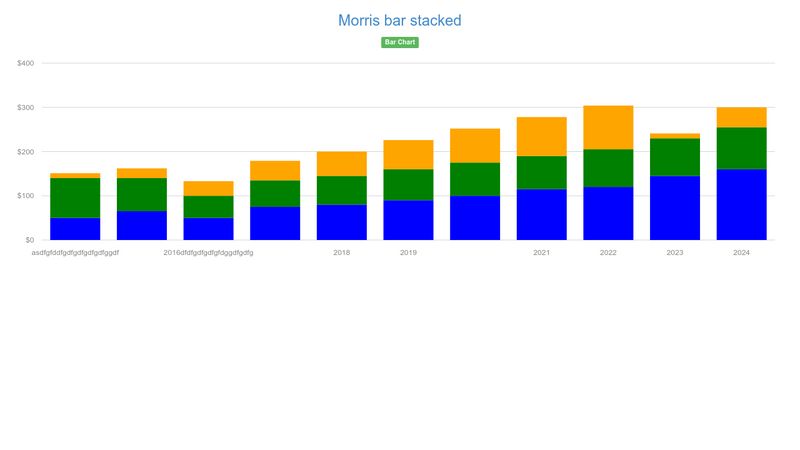
Morris stacked bar chart with custom axes labels - CodePen Morris bar stacked. 8. . 9. . 10. . 11. Bar Chart.
Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project
javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions What is the smell after quartz is rubbed together?
Morris.js bar chart missing labels - Stack Overflow Jan 06, 2017 · Morris does this because there is not enough room for the labels. Try adding an angle to the labels, and you shuld be able to see them again. var params = { element: 'myfirstchart', data: [], xkey: 'year', ykeys: ['value'], barColors: ['#f46813'], labels: ['Rate'], xLabelAngle: 60, };
Vienna Bar, Drinking Establishments, 125 Main St Vienna Bar is located at 125 Main St in Vienna, SD and is a business listed in the categories Drinking Establishments, Bars & Grills, Bars, Grills & Lounges, Bars & Lounges and Lounges & Bars. After you do business with Vienna Bar, please leave a review to help other people and improve hubbiz. Also, don't forget to mention Hubbiz to Vienna Bar.
How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
GitHub - morrisjs/morris.js: Pretty time-series line graphs Bar charts! #101. 0.3.2 - 28th October 2012. Area charts! #47. Some major refactoring and test suite improvements. Set smooth parameter per series #91. Custom dateFormat for string x-values #90. 0.3.1 - 13th October 2012. Add formatter option for customising value labels in donuts #75. Cycle lineColors on line charts to avoid running out of ...
Morris.js Bar Charts unable to format x-labels I want to format x-labels in morris.js Bar chart. ... Well, it's not specified in the documentation, but you can also use the xLabelFormat for Morris Bar chart.
Django Charts - Simple Bar Chart displayed in three ways This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file
Bar Charts - morris.js Bar Charts. Create bar charts using Morris.Bar(options), where options is an object containing the following configuration options. element required: The ID of (or a reference to) the element into which to insert the graph. ... A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option
morris.js Add morris.js and its dependencies ... , // Labels for the ykeys -- will be displayed when you hover over the // chart. labels: ['Value']}); ... Bar charts; Donut charts; Also, check out Ryan Bates' excellent RailsCast #223 Graphs and Charts (note: requires subscription). License.
morris.js - GitHub Pages Bar Charts; Donut Charts; ... Create a Donut chart using Morris.Donut(options), with the following options. data required: The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be ...
In morris.bar chart all label is not showing But when I Zoom in ... This is because Morris chart applies by default a left and right margin to labels on X-axis. This is to avoid that labels are too close to ...
Morris Chart - Ignia Framework Consists of a collection of label tags and values. Data structure for the Area, Line, Bar. These graphs, use similar data structures, the fields are the ...
Morris.js 06 - GitHub Pages Then you can create your first chart: new Morris.Line({ // ID of the element in which to draw the chart. element: 'myfirstchart', // Chart data records -- each entry in this array corresponds to a point on the chart.
Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name.
How to Use Chart.js with Django - Simple is Better Than Complex from django.shortcuts import render from mysite.core.models import City def pie_chart (request): labels = [] data = [] queryset = City. objects. order_by ... As the title says, we are now going to render a bar chart using an async call. views.py.
AdminLTE 2 | Morris.js Charts Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template.
Chang values of X-Axis label in morris Area chart using jQuery ... Hi AllGood MorningI am bind morris chart using below refernce buti cant set X axis value i can set only some default valuebelow likw this 20122012 Q12012 ...

































Post a Comment for "43 morris bar chart labels"