45 chart js pie show labels
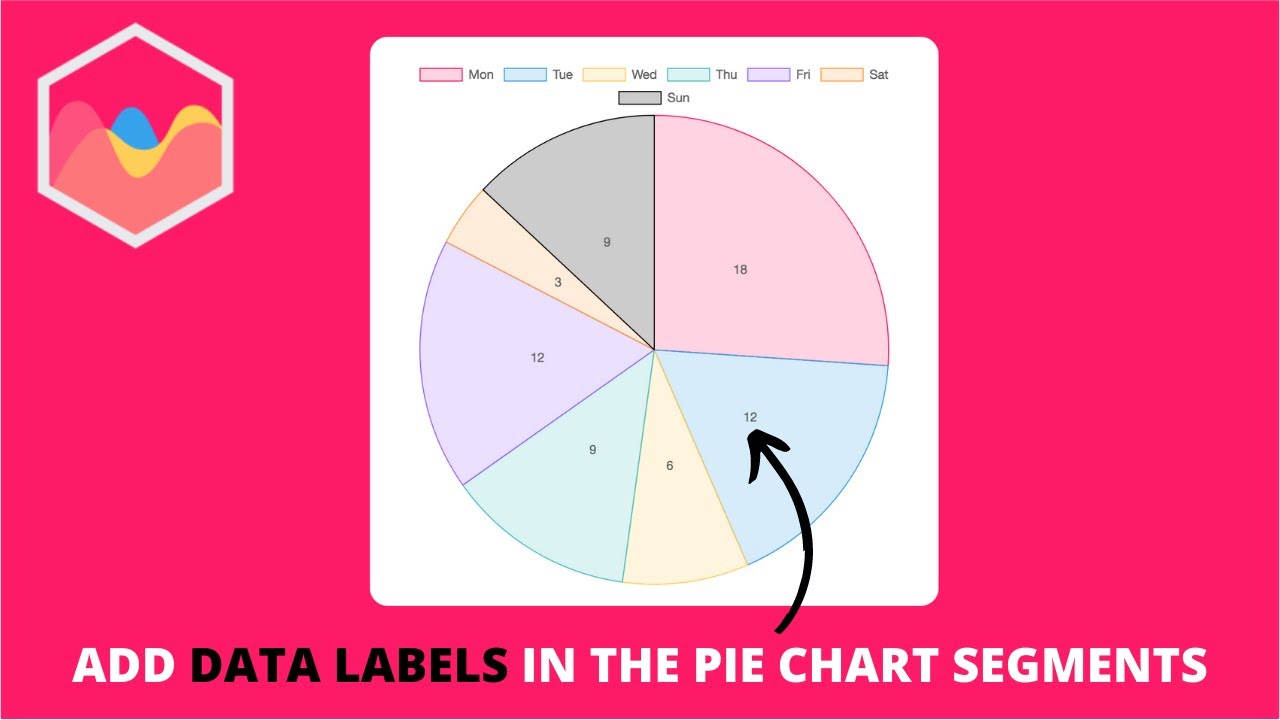
How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the chart js datalabels plugin and the... [Solved] Chart.js Show labels on Pie chart | 9to5Answer Chart.js Show labels on Pie chart; Chart.js Show labels on Pie chart. 124,845 Solution 1. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo.
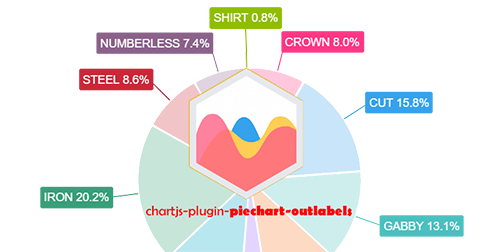
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js

Chart js pie show labels
[Solved]-Chart.js Show labels on Pie chart-Chart.js Char.js - How to show labels by default in pie chart; How to show labels above pie chart in chart.js; Chart.js how to show cursor pointer for labels & legends in line chart; How to display data labels outside in pie chart with lines in ionic; ChartJS: Show all labels of a mixed chart in the tooltip; ChartJS 2.0 - Huddle labels on pie chart ... Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. javascript - Chart.js - Add text/label to bubble chart elements … Dec 21, 2016 · With Chart.js I only get the bubbles and tooltips. I've reviewed the following related questions, but the solution they suggested requires having tooltips display at all times. I've got a lot more information in the tooltips and displaying …
Chart js pie show labels. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 8 months ago. Modified 2 months ago. Viewed 141k times 55 New! Save questions or answers and organize your favorite content. Learn more. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup Custom pie and doughnut chart labels in Chart.js - QuickChart It’s easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February ... the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat. To learn more ...
C3.js | D3-based reusable chart library data.regions. Define regions for each data. The values must be an array for each data and it should include an object that has start, end, style.If start is not set, the start will be the first data point. If end is not set, the end will be the last data point.. Currently this option supports only line chart and dashed style. How to Show Label Values on Pie Chart Based on Condition in Chart js ... Chart JS 6.89K subscribers How to Show Label Values on Pie Chart Based on Condition in Chart js In this video we will cover how to show label values on pie chart base don... Bar Chart | Basic Charts | AnyChart Documentation A bar chart is a chart that visualizes data as a set of rectangular bars, their lengths being proportional to the values they represent. The horizontal axis shows the values, and the vertical axis shows the categories they belong to. So, the bar chart is a vertical version of the column chart. In multiple-series bar charts, values are grouped ... 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
javascript - chart.js: Show labels outside pie chart - Stack Overflow chart.js 2.6.0. I need to render a chart that looks like this: Always showing all tooltips is not an acceptable way, since they won't get rendered in a proper manner: Unfortunately I couldn't find a solution yet. I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels. ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Angular 13 Chart Js Tutorial with ng2-charts Examples Oct 19, 2019 · The ng2-charts supports Chart.js and comes with baseChart standard directive, and you can build 8 types of charts with it, such as: pie, bar, line, radar, polar area, doughnut, bubble and scatter.. ng2-chart Properties. Certain attributes stay the same as chart.js central library specified in the documentation. 文档 | Chart.js 中文网 For a pie chart, you must pass in an array of objects with a value and an optional color property. The value attribute should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. The color attribute should be a string. Similar to CSS, for this string you can use HEX notation, RGB, RGBA or HSL. Chart ...
Polar Area Chart | Chart.js Aug 03, 2022 · This type of chart is often useful when we want to show a comparison data similar to a pie chart, but also show a scale of values for context. ... Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly for each slice. data = {datasets ...
Chart.js Show labels on Pie chart - ErrorsAndAnswers.com Chart.js Show labels on Pie chart I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart.
Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
javascript - Chart.js - Add text/label to bubble chart elements … Dec 21, 2016 · With Chart.js I only get the bubbles and tooltips. I've reviewed the following related questions, but the solution they suggested requires having tooltips display at all times. I've got a lot more information in the tooltips and displaying …
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
[Solved]-Chart.js Show labels on Pie chart-Chart.js Char.js - How to show labels by default in pie chart; How to show labels above pie chart in chart.js; Chart.js how to show cursor pointer for labels & legends in line chart; How to display data labels outside in pie chart with lines in ionic; ChartJS: Show all labels of a mixed chart in the tooltip; ChartJS 2.0 - Huddle labels on pie chart ...









































Post a Comment for "45 chart js pie show labels"