41 react pie chart with labels
How to create Pie Chart — Donut chart in React - Medium Now, we will transform our pie chart into the donut chart by updating just 1 line of code. Update your drawChart.js at line 19 to: const arcGenerator = d3.arc ().innerRadius (100).outerRadius... How to Create a Material-UI Pie Chart and Legend Adding the Chart Legend. The chart legend can be added as simply as the following code: . This will render a Material-UI List component. We can see this from the .MuiList-root class that was applied to the element. Material-UI Pie Chart with Legend.
react-minimal-pie-chart - npm Start using react-minimal-pie-chart in your project by running `npm i react-minimal-pie-chart`. There are 35 other projects in the npm registry using react-minimal-pie-chart. Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 5 months ago. Start using react-minimal-pie-chart in your project by ...

React pie chart with labels
Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... We can add a polar chart with labels with the VictoryBar 's polar prop. Our 1abelComponent prop has the VictoryTooltip component. We set the labelPlacement to perpendicular to place the label to be flush with the polar segments. We also set the pointerLength , pointerWidth to set the length and width of the label. VictoryLabel has the label text. React Pie Chart | Richly Animated Pie Charts | Syncfusion React Pie Chart (React Pie Graph) provides the options for displaying proportional values between different categories. ... Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. You can rotate a data label by its given angle ... React JS Pie Chart Example - CSS CodeLab React JS Pie Chart Example Live Preview. See the Pen React Pie Chart by Hiswe ( @Hiswe ) on CodePen. The shades that are used are Midnight Blue, Medium Purple, Dark Slate Blue, and Dark Magenta. Among all of this, the shade 'Dark Slate Blue' covers much of the part in the chart. It would surely be much easier for users to understand if the ...
React pie chart with labels. React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally. React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs with Simple API. Also known as Circle Chart. Charts are Responsive, Interactive, support Animation, Image Exports, Events, etc. ... PIE & FUNNEL CHARTS. Pie Chart; Pie Chart with Index Labels Placed Inside; Doughnut Chart; Funnel Chart; Funnel Chart with Custom Neck; Pyramid Chart; FINANCIAL CHARTS. Candlestick Chart; Using Chart.js in React - LogRocket Blog 23.07.2021 · We’ll only need the name and priceUsd properties from data to create our chart. Chart.js React components. The React components from react-chartjs-2 take in two main props: data and options. Here is a list of the acceptable props. More great articles from LogRocket: Don't miss a moment with The Replay, a curated newsletter from LogRocket; Use React's useEffect … How to draw a pie chart using react bootstrap - GeeksforGeeks Step 1: Create a React application using the following command. npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command. cd foldername. Step 3: After creating the ReactJS application, Install the required modules using the following command.
React-ApexChart - A React Chart wrapper for ApexCharts.js In the next section, we will see how we can update the rendered chart dynamically Updating React Chart Data Updating your React chart data is simple. You just have to update the series prop and it will automatically trigger event to update the chart. We will see an example below updating the chart data with some random series to illustrate the ... Render a Chart with react-minimal-pie-chart - Medium labelPosition= {50} lengthAngle= {360} lineWidth= {15} paddingAngle= {0} radius= {50} rounded startAngle= {0} viewBoxSize= { [100, 100]} /> ... The data object is made up of 4 key/value pairs:... React Pie Charts & Donut Charts Examples - ApexCharts.js Live data scenarios are handled in milliseconds. You can also use React Pie Chart Legend, animations, explosion of individual pie slices, slice selection by mouse click and more. And once your pie chart is created, you are enabled to further stylize and customize it. Other Chart Types LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... We are going to create some popular forms of charts in the React 16+ application using Recharts library. Summary of content 1) What is Recharts? 2) Create a React Application 3) Install recharts Package 4) Creating Chart Components 5) Line Chart using Recharts 6) Area Chart using Recharts 7) Pie Chart using Recharts 8) Show All Charts in the App
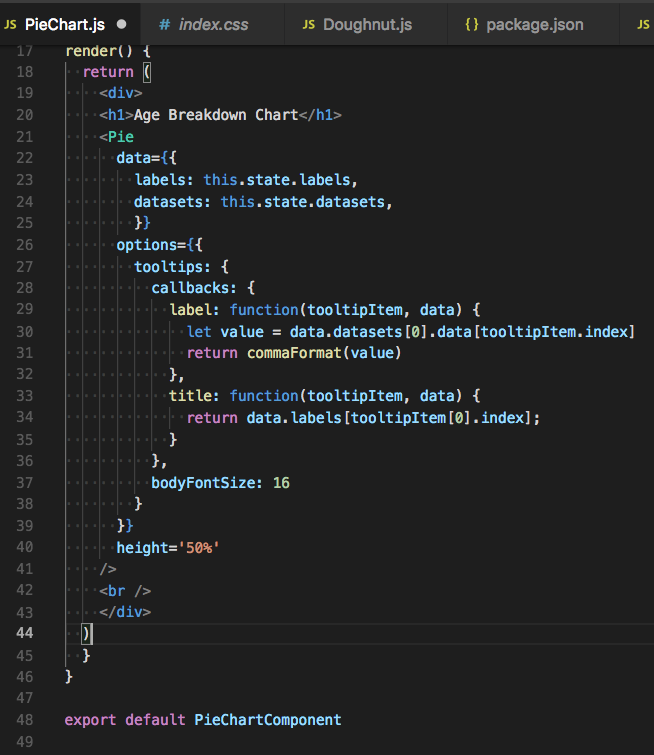
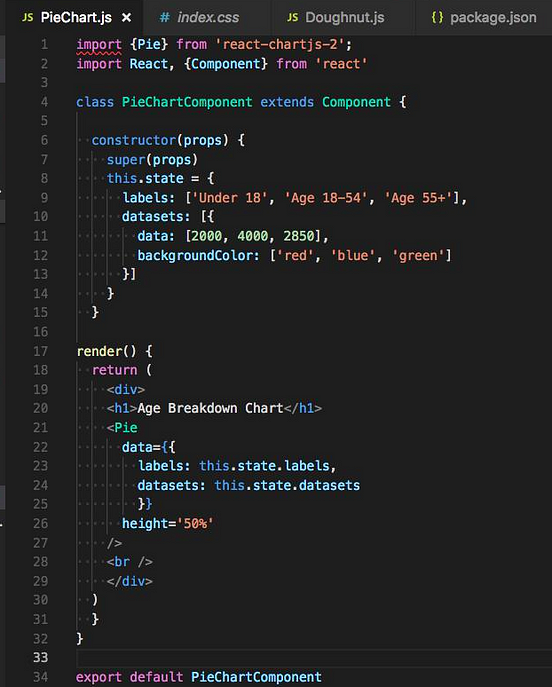
How to Create Pie Chart Using React Chartjs 2 in React 20.11.2021 · Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update App.tsx. Now … instamobile.io › react-native-chartsHow to Implement Beautiful React Native Charts - instamobile Mar 17, 2021 · As a result, you will get the pie chart with index labels represented by the following screenshot: You can use Pie Charts in your React Native app to display categorized data and compare category volumes between each other. For example, an investment app might use a pie chart to show the portfolio diversification or the money spending categories. Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. React Pie Charts with Index / Data Labels placed Inside React Pie Charts with Index / Data Labels placed Inside CanvasJS react component allows you to customize and change the look and functionality of the graph. Below example shows one such customization where you can position index labels inside the slice of pie. It also includes react source code that you can try running locally. React Code
Create a Pie Chart using Recharts in ReactJS - GeeksforGeeks To create Pie Chart using Recharts, we create a dataset which contains actual data. Then we define the slices using pie element with data property which will have the data of the dataset created and with datakey property which is the property name with a value for the slices. Creating React Application And Installing Module:
3 Best Libraries to Create Pie Charts in React (2022) React There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc) in React without any pain. This article will walk you through the most outstanding ones among them. VictoryPie Recharts react-minimal-pie-chart Final Words VictoryPie A very easy-to-use chart drawing library. Example
How to use Chart.js with React - Upmostly 1. Creating Line Chart with Chart.js. Create new folder components, Inside create a new file LineChart.js and add the following code to it: We start by importing Chart and Line from Chart.js and react-chartjs-2 respectively. All charts require labels to name each bar on the graph, and it takes data as props to display
How to use Chart.js with React - Upmostly 1. Creating Line Chart with Chart.js. Create new folder components, Inside create a new file LineChart.js and add the following code to it: We start by importing Chart and Line from Chart.js and react-chartjs-2 respectively. All charts require labels to name each bar on the graph, and it takes data as props to display information on the graph.
GitHub - toomuchdesign/react-minimal-pie-chart: 🰠Lightweight but versatile SVG pie/donut charts ...
How to Implement Beautiful React Native Charts - instamobile 17.03.2021 · As a result, you will get the pie chart with index labels represented by the following screenshot: You can use Pie Charts in your React Native app to display categorized data and compare category volumes between each other. For example, an investment app might use a pie chart to show the portfolio diversification or the money spending ...
React Native Charts | Examples of React Native Charts - EDUCBA yarn add react-native-chart-kit. 2. Using NPM. npm install react-native-chart-kit. Syntax of importing Chart Components. import { LineChart, BarChart, PieChart, ProgressChart, ContributionGraph, StackedBarChart} from 'react-native-chart-kit' Examples of React Native Charts. Given below are the examples: Example #1. Line Chart. Code: import * as ...
apexcharts.com › docs › react-chartsReact-ApexChart - A React Chart wrapper for ApexCharts.js Browse through 65+ customizable React chart types and see which one best fits your project. Included are common business charts like Pie charts , Line, Column, Area, and the most asked for Financial charts .
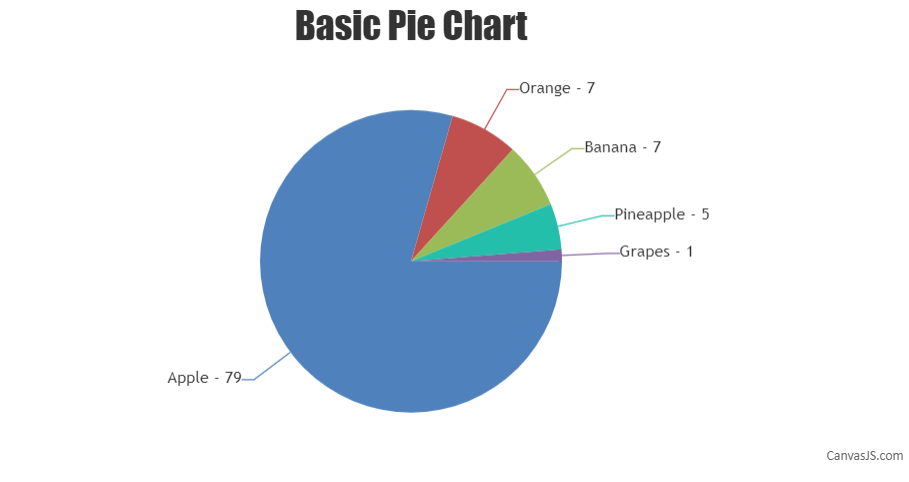
apexcharts.com › docs › chart-typesPie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property.

GitHub - postlight/react-google-sheet-to-chart: 📊 React component that renders Google Sheets as ...
JesperLekland/react-native-svg-charts - GitHub 14.04.2020 · Now you're good to go! Motivation. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as …
blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · With that completed, proceed to create the Chart component. Create a components folder in the root of your app and add a file called Chart.js to it. Import this component into App.js: import { useState, useEffect } from "react" import { Chart } from "../components/Chart"; export default function App() { // ...
React Pie Chart Component - CSS CodeLab See the Pen React Pie Chart by Mehdi Hamoudi on CodePen. The first model shows the data in terms of Percentage. Whereas, the second one shows the data in terms of Numbers. The third chart simply denotes a Doughnut chart. The doughnut chart appears to be unique from the other pie charts since this pie chart has an opening in the center.
indiespirit/react-native-chart-kit - GitHub Override styles of the labels, refer to react-native-svg's Text documentation: propsForVerticalLabels: props: Override styles of vertical labels, refer to react-native-svg's Text documentation: propsForHorizontalLabels: props: Override styles of horizontal labels, refer to react-native-svg's Text documentation
React JS Pie Chart Example - CSS CodeLab React JS Pie Chart Example Live Preview. See the Pen React Pie Chart by Hiswe ( @Hiswe ) on CodePen. The shades that are used are Midnight Blue, Medium Purple, Dark Slate Blue, and Dark Magenta. Among all of this, the shade 'Dark Slate Blue' covers much of the part in the chart. It would surely be much easier for users to understand if the ...
React Pie Chart | Richly Animated Pie Charts | Syncfusion React Pie Chart (React Pie Graph) provides the options for displaying proportional values between different categories. ... Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. You can rotate a data label by its given angle ...
Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... We can add a polar chart with labels with the VictoryBar 's polar prop. Our 1abelComponent prop has the VictoryTooltip component. We set the labelPlacement to perpendicular to place the label to be flush with the polar segments. We also set the pointerLength , pointerWidth to set the length and width of the label. VictoryLabel has the label text.











![PIE CHART in R with pie() function [WITH SEVERAL EXAMPLES]](https://r-coder.com/wp-content/uploads/2020/07/percentage-labels-pie.png)


Post a Comment for "41 react pie chart with labels"